티스토리 뷰
for in과 for each를 이용하여 책 정보를 출력해보자.
우선, book 객체를 다섯개 생성해주고, 그것들을 bookAry 안에 넣어둔 상태이다.
먼저 for in을 이용한 코드는 아래와 같다.
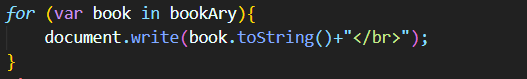
*for in

이렇게 하면 아래 출력 예시와 같이 잘 뜬다.
*for (변수 in 객체)
삽질>>
처음에는 아래와 같이 썼었는데, 이상하게 인덱스 값 같이 0 1 2 3 4만 출력되는 것이다.
나는 book이 bookAry에 있는 객체 하나를 갖고 와서, 거기에 toString 함수를 호출해주는 줄 알았는데, 알고보니 book은 인덱스 값을 갖는 것이었다. 원리는 아래와 같다.
for (var i in array)
= for (var i = 0; i < array.length; i++)
이렇기 때문에 내가 원하는대로 출력이 안됐던 것이다.

*for each

이렇게 하면, bookAry의 value로 저장되어있는, 즉 book 객체 내용을 바로 갖고와주기 때문에, 제대로 출력이 된다.
'Errors' 카테고리의 다른 글
| [DeepLearning] 서버 접속과 모델 돌려보기 (0) | 2022.10.09 |
|---|---|
| CommandNotFoundError: Your shell has not been properly configured to use 'conda activate'. (0) | 2022.09.30 |
| [Python] Folium 히트맵이 안뜨는 에러 (0) | 2022.08.25 |
| [JavaScript] 템플릿 문자열 삽질 (0) | 2021.02.01 |
| 화면에 카카오맵(Kakao 지도)이 안뜨는 에러 발생 (0) | 2021.01.10 |
